マニュアルをミニマムに!ノーコードプラットフォームkintoneを支える「ラベル」と「ツールチッププラグイン」

いつもありがとうございます。hug-lumaです。
日々非営利・福祉の業務改善を進めていく際、なんだかんだkintoneの案件が多いので、そこで培ったノウハウなどを少しずつお伝えしていけると良いなと思い、書いてみます。
この記事でお伝えするのは、「標準機能のラベル」「ツールチッププラグイン」です。
*ツールチッププラグインはこちら
| 要するに… ・ノーコードプラットフォームは「思った時に改善ができる」 ・環境の効果最大化の際には、追随できる「マニュアルの仕組み」も重要。変化が激しく修正がまにあわないことも。 ・kintoneの画面自体がマニュアルの意味を持ち、「画面を見たら誰でもわかる」環境を目指すのも一つである |
マニュアルを作らないなんて、そんなこと通用するの?と思う方も多いかと思います。
でも考えてみてください。「マニュアルがなくてもわかる仕組み」こそ、目指すべき「属人化の解消」と言えるのではないでしょうか。
目指すこと自体は悪くないと思います。ただ、「マニュアルはあるべき」という固定概念を打破できるか・・・というところかと思います。
そこで活躍するのは、標準機能として存在する「ラベル」があります。

フィールド名:あり
フィールドコード:なし
設定:リッチエディター形式
ラベルには、モバイルにも対応するようなフィールドの配置を検討することで、業務で利用する端末の仕様に合わせたメモを置くことができます。
リッチエディター形式のため、文字修飾が可能で、いろいろとメッセージを伝えたい場合は、単一のフォントだけでなく、文字を大きく、太く、下線を置いたりなどができます。
また、ちょっと工夫をすることができれば、ラベルフィールドに「画像」を置くことができます。
レコードコメントやラベル/リッチエディターフィールドに、画像やファイルを添付したい
ここまで修飾機能があるのであれば、わざわざ別ファイルでマニュアルを作るより、使うことも兼ねたアプリの中自体にマニュアル機能が入っている方が、一石二鳥になるとは思いませんか?
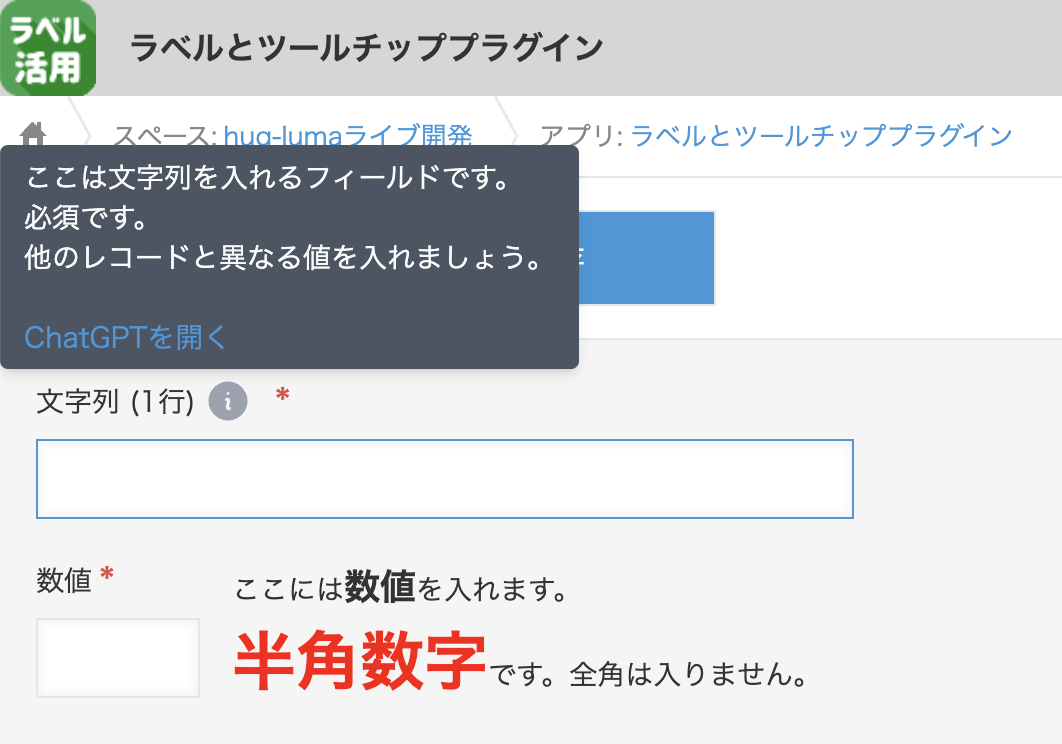
また、ラベルほど説明はいらないが、アプリのフィールド設定自体をもっとシンプルにしていきたい時には、「ツールチッププラグイン」が活躍します。

いわゆる「ヒント」という位置付けではありますが、PCでもスマホでも、マウスオーバーをすれば、そのフィールドに求められる内容がわかりやすくメモを残すことができるようになっております。
HTML形式が活用できるため、ハイパーリンクや書式設定も自由に行えます。リッチエディターとは異なるため、HTMLの知識が必要となりますが、それこそ生成系AIを活用しながら、みやすいヒントにしていくことも容易なのではないでしょうか。
今回紹介したのは、標準機能でもできるラベルと、プラグインを活用したヒント表示で、画面自体をわかりやすくするための取り組みでした。
kintoneは「成長できるプラットフォーム」であると言えるため、作ってリリースした後でも、もっと業務に合わせたノーコードでのカスタマイズができるようになっています。もちろん利用する人同士の認識合わせも必要かと思いますが、思い立ったが吉日、いろいろいじれるのは、ノータイムで改善ができるよいプラットフォームです。その良さを引き立たせるために、影響範囲を最小限にするという考え方はあってもよいのかなと思います。
紹介したもの以外にも、kintoneを便利にする機能が、標準・プラグインともに多数展開されております。折に触れて紹介して参りたいと思います。
最後までお読みいただきありがとうございました。